Introduction
BIRT does a very well job at asking users for input parameters – except in one area: dates. This article will explain how to add a graphical calendar widget so users can visually choose a date rather than typing one in.
The Problem
Below is what the default input window looks like when asking a user for a date:
The main issue with this parameter is what format do I use? Is the date supposed to be 03/14/2011, 14/03/2011, 2011-03-14, March 14th, 2011?
It is possible to add a helper caption to tell the user "Format: YYYY-MM-DD", but what if you forget to add the caption? Or the user just doesn't read it?
The second issue is the work involved with typing the date in. What if your report requires more than one date? With each extra date field, the chances of your report failing due to typos increases.
The Solution
The solution to this problem is to add a calendar widget to the Report Parameters window that allows the user to graphically add a date. This solves both the format issue and the typing issue by turning typing into pointing and clicking. Of course there is still the issue with the user choosing the wrong date, but there's nothing that can be done to fix that.
Requirements
The only requirement for this is JSCal2. I'm sure there are several other JavaScript calendar solutions available, but JSCal is what has been used in other solutions on the BIRT forums, so it's what I stuck with. At the time of this writing, JSCal2 1.9 is the latest version.
Copy the JSCal2-1.9 folder to the birt/webcontent/birt directory. If you are making this modification to your Eclipse installation, the full path is:
eclipse/plugins/org.eclipse.birt.report.viewer_2.6.1.v20100913/birt/webcontent/birt.
If you are making the modification on the server, you can find the webcontent folder by doing:
# cd /path/to/birt/viewer
# find . -name webcontentModifications
There are two files that need modified. The first is birt/webcontent/birt/pages/layout/FramesetFragment.jsp. After line 130, add the following:
<script src="birt/JSCal2-1.9/src/js/jscal2.js" type="text/javascript"></script>
<script src="birt/JSCal2-1.9/src/js/lang/en.js" type="text/javascript"></script>
<link rel="stylesheet" href="birt/JSCal2-1.9/src/css/border-radius.css" meda="screen" type="text/css"/>
<link rel="stylesheet" href="birt/JSCal2-1.9/src/css/jscal2.css" meda="screen" type="text/css"/>
<link rel="stylesheet" href="birt/JSCal2-1.9/src/css/gold/gold.css" meda="screen" type="text/css"/>The next file is birt/webcontent/birt/pages/parameter/TextBoxParameterFragment.jsp. For this file, add the following code before
</TD>
</TR>at the end of the file:
<%
if (parameterBean.getParameter().getDataType()==7|| parameterBean.getParameter().getDataType()==4) {
%>
<button id="<%=parameterBean.getName()%>_button">...</button>
<script type="text/javascript">
Calendar.setup({
trigger : '<%=parameterBean.getName()%>_button',
inputField : '<%=parameterBean.getName()%>',
onSelect : function() { this.hide() }
});
</script>
<%
}
%>Using the Widget
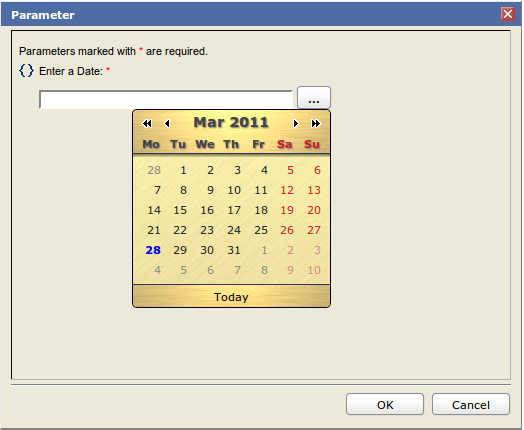
Those are the only changes needed. To test, either run a report that uses a date parameter on the server or via the Web Viewer in Eclipse. You should see a clickable button next to the parameter, and when clicked, a date widget will appear. It should looks something like this:
Conclusion
This article covered adding the ability to graphically pick a date with BIRT Reports. By doing so, the risk of a report failing to run are mitigated due to less issues with typos and misunderstanding about proper date input formats.